Download Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-57.blogspot.com/2021/03/download-free-7303-svg-svg-images-not.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in.
I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly.
In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files
Download Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files In ie, neither the svg x image, nor the grey background display correctly. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me.
There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly.
Trident and gecko browser dev tools do not display the applied useragent rules). But the html page does not display the picture on chrome nor. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Best Free Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly.
There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in.
Popular Free Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer., Ive worked through few suggestions., Why can't ie 11 / edge display svg file with this content (and other browsers can)?, Svg is an image format for vector graphics., Basically, what you work with in adobe illustrator., Looks great on retina displays., I thought that the issue may have been occurring because there were spaces in my image file paths, that was not the case., When you look at a diagram exported to an svg image in ie or some svg editors, the text may not display correctly., If i use the png format, all the elements are not clickable., Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie., But the html page does not display the picture on chrome nor., In order to export the svg file correctly follow these steps (adobe illustrator cc 2017)., Basically, what you work with in adobe illustrator., I'll test linux and chromeos when i get home., Svg images can be written directly into the html document using the<svg> </svg> tag., When you look at a diagram exported to an svg image in ie or some svg editors, the text may not display correctly., Why can't ie 11 / edge display svg file with this content (and other browsers can)?, To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html., The file paths are correct, but the svgs are only displaying broken image icons, and the svg used for a background image is not displayed at all., Svg images can be written directly into the html document using the<svg> </svg> tag., It feels a little unnatural, but it's the most., Basically, what you work with in adobe illustrator., If i use the png format, all the elements are not clickable., One work around i found , i have to change the compatibility view settings in ie display intranet sites in compatibility view., Diagrams.net uses something called foreign objects in svg to allow complex, html labels on shapes.
New Added (Updated File Free) of Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files
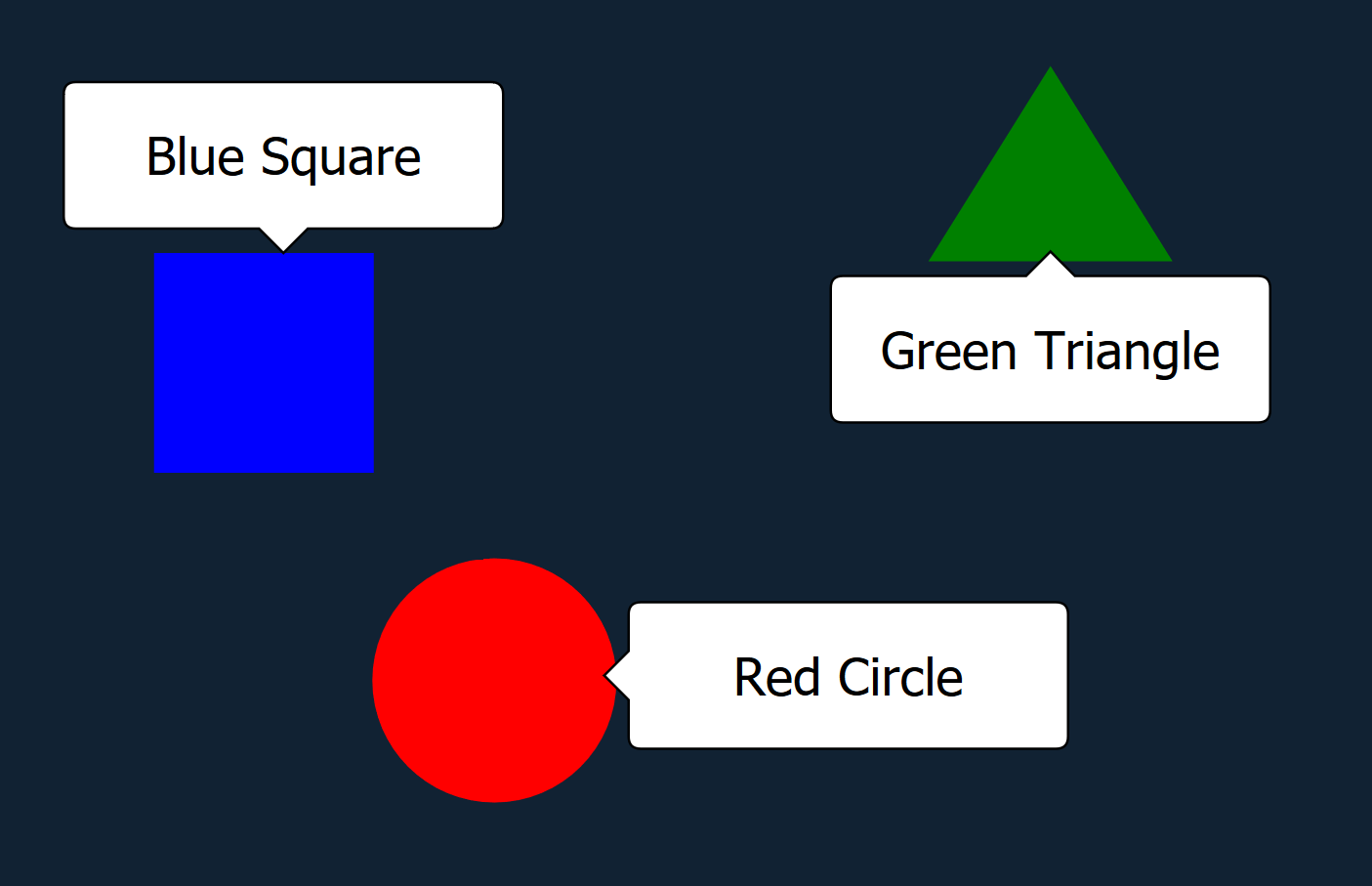
Free Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Free The src attribute should point to the url of the svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly.
Free The svg image is then shown in the html page, just like any other image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Free Ive worked through few suggestions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Free Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in.
In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Similiar Design File of Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files
Is there some sort of extra exporting step to get an svg image to html page? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
You can right click on where the image should be and download the images on a new page and they display correctly. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
There are no errors or warnings in. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible.
Trident and gecko browser dev tools do not display the applied useragent rules). In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11.
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly.
But the html page does not display the picture on chrome nor. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? In ie, neither the svg x image, nor the grey background display correctly. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
The old report generator works fine with svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. But the html page does not display the picture on chrome nor. There are no errors or warnings in.
To me this all feels like far too much work…especially when we have clients who need their animations working in ie11 yesterday. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Trident and gecko browser dev tools do not display the applied useragent rules). But the html page does not display the picture on chrome nor. There are no errors or warnings in. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
All modern browsers including chrome, firefox, safari and microsoft edge support. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly.
In firefox it shows with missing elements. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
If i delete my profile, then login, images do not display. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in.
I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
The svg does not render with ie 11. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. There are no errors or warnings in. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)? But the html page does not display the picture on chrome nor. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in.
Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
The svg does not render with ie 11. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible.
A better option for (reliably). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). The svg does not render with ie 11. There are no errors or warnings in.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. Trident and gecko browser dev tools do not display the applied useragent rules). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to in most circumstances, i recommend using the <object> tag to display svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Why can't ie 11 / edge display svg file with this content (and other browsers can)? There are no errors or warnings in. Trident and gecko browser dev tools do not display the applied useragent rules). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. In ie, neither the svg x image, nor the grey background display correctly. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I'd be very grateful to anyone who can inspect the css and find a fix for me.
But i want to use the ne report editor as it gives me other functionality that i need. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly.
Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
When you look at a diagram exported to an svg image in ie or some svg editors, the text may not display correctly. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in.
But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. Trident and gecko browser dev tools do not display the applied useragent rules). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Ive worked through few suggestions. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Trident and gecko browser dev tools do not display the applied useragent rules). The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me.
You can right click on where the image should be and download the images on a new page and they display correctly. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in.
I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor.
The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor.
One work around i found , i have to change the compatibility view settings in ie display intranet sites in compatibility view. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible.
The svg does not render with ie 11. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly.
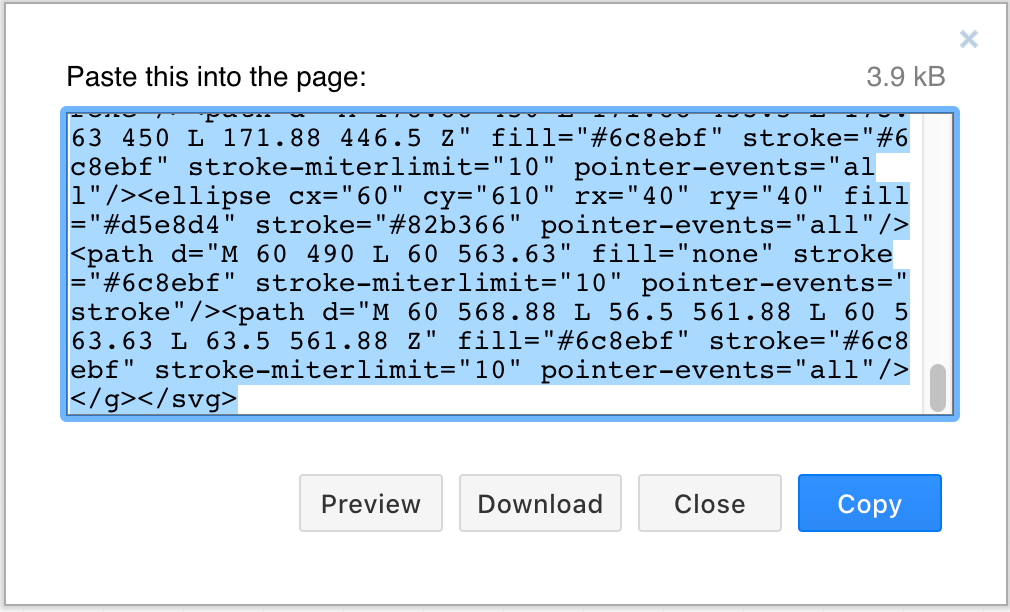
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Trident and gecko browser dev tools do not display the applied useragent rules). Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
The file paths are correct, but the svgs are only displaying broken image icons, and the svg used for a background image is not displayed at all. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Hey, i installed the plugin, was able to upload svg to media library, thumbnail displays, but when i set it as the image logo for the site is does not display. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly.
I thought that the issue may have been occurring because there were spaces in my image file paths, that was not the case. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly.
Trident and gecko browser dev tools do not display the applied useragent rules). Why can't ie 11 / edge display svg file with this content (and other browsers can)? Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. Trident and gecko browser dev tools do not display the applied useragent rules). Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in.
In ie, neither the svg x image, nor the grey background display correctly. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. Trident and gecko browser dev tools do not display the applied useragent rules). But the html page does not display the picture on chrome nor. There are no errors or warnings in.
Hey, i installed the plugin, was able to upload svg to media library, thumbnail displays, but when i set it as the image logo for the site is does not display. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible.
Safe svg » svg logo not displaying. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. There are no errors or warnings in.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). Why can't ie 11 / edge display svg file with this content (and other browsers can)? Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. But the html page does not display the picture on chrome nor.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in.
The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. Trident and gecko browser dev tools do not display the applied useragent rules). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I've added as seen in another place i suspect the image is here but not visible. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
When included using the tag, the svgs display properly (but then they do not display in some modern browsers like chrome). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible.
Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Design control like interactivity and filters. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)? In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. There are no errors or warnings in. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Trident and gecko browser dev tools do not display the applied useragent rules).
But the html page does not display the picture on chrome nor. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. But the html page does not display the picture on chrome nor.
Collection of Download Free 7303+ SVG Svg Images Not Displaying In Ie Crafter Files
Looks great on retina displays. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. There are no errors or warnings in.
Ive worked through few suggestions. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
When included using the tag, the svgs display properly (but then they do not display in some modern browsers like chrome). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Ive worked through few suggestions. Trident and gecko browser dev tools do not display the applied useragent rules). Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. The svg does not render with ie 11. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me.
One of the icons we use has the following source SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Ive worked through few suggestions. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie).
There are no errors or warnings in. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Ive worked through few suggestions. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)? There are no errors or warnings in.
In order to export the svg file correctly follow these steps (adobe illustrator cc 2017). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Ive worked through few suggestions. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
The svg does not render with ie 11. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. There are no errors or warnings in. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
It feels a little unnatural, but it's the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. The svg does not render with ie 11. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Ive worked through few suggestions. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I'd be very grateful to anyone who can inspect the css and find a fix for me.
One of the icons we use has the following source SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me.
But the html page does not display the picture on chrome nor. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Ive worked through few suggestions. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
The image does not display in ie11. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)? In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I'd be very grateful to anyone who can inspect the css and find a fix for me. Ive worked through few suggestions. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Trident and gecko browser dev tools do not display the applied useragent rules).
Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? Trident and gecko browser dev tools do not display the applied useragent rules). In ie, neither the svg x image, nor the grey background display correctly. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. The svg does not render with ie 11. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I've added as seen in another place i suspect the image is here but not visible. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Ive worked through few suggestions.
If i delete my profile, then login, images do not display. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor.
Trident and gecko browser dev tools do not display the applied useragent rules). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
All modern browsers including chrome, firefox, safari and microsoft edge support. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. Ive worked through few suggestions.
There are no errors or warnings in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Ive worked through few suggestions. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Design control like interactivity and filters. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. There are no errors or warnings in. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Why can't ie 11 / edge display svg file with this content (and other browsers can)? On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. But the html page does not display the picture on chrome nor. Ive worked through few suggestions. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules).
When we host this site on iis, then svg image is not visible, but another image format is visible. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
Is there some sort of extra exporting step to get an svg image to html page? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible.
I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. In ie, neither the svg x image, nor the grey background display correctly. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. Trident and gecko browser dev tools do not display the applied useragent rules). Ive worked through few suggestions.
I'll test linux and chromeos when i get home. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
A better option for (reliably). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Ive worked through few suggestions. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Trident and gecko browser dev tools do not display the applied useragent rules). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
One of the icons we use has the following source SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). But the html page does not display the picture on chrome nor.
Trident and gecko browser dev tools do not display the applied useragent rules). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Ive worked through few suggestions. But the html page does not display the picture on chrome nor. Trident and gecko browser dev tools do not display the applied useragent rules). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11.
It displays as expected in ie 9. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Ive worked through few suggestions. There are no errors or warnings in. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
Diagrams.net uses something called foreign objects in svg to allow complex, html labels on shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. Why can't ie 11 / edge display svg file with this content (and other browsers can)? On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. The svg does not render with ie 11.
How to preview svg files in windows 10 file explorer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. Trident and gecko browser dev tools do not display the applied useragent rules). In ie, neither the svg x image, nor the grey background display correctly.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I've added as seen in another place i suspect the image is here but not visible. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. There are no errors or warnings in. But the html page does not display the picture on chrome nor.
Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
Ive worked through few suggestions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Ive worked through few suggestions.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to in most circumstances, i recommend using the <object> tag to display svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Ive worked through few suggestions. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
Basically, what you work with in adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. Why can't ie 11 / edge display svg file with this content (and other browsers can)? There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. There are no errors or warnings in.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I'd be very grateful to anyone who can inspect the css and find a fix for me. Ive worked through few suggestions. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Ive worked through few suggestions. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
When you look at a diagram exported to an svg image in ie or some svg editors, the text may not display correctly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in.
Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Why can't ie 11 / edge display svg file with this content (and other browsers can)? On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11.
When included using the tag, the svgs display properly (but then they do not display in some modern browsers like chrome). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. There are no errors or warnings in.
There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Trident and gecko browser dev tools do not display the applied useragent rules). The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. There are no errors or warnings in.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Trident and gecko browser dev tools do not display the applied useragent rules). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor.
It was basically an experiment on how svg can be so what i was looking for was a way to simply embed an svg image and control it's size properly so all decent browser display it correctly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text.
It displays as expected in ie 9. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Trident and gecko browser dev tools do not display the applied useragent rules).
Place this element where you want the svg image to be displayed in your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
The svg does not render with ie 11. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). There are no errors or warnings in. Trident and gecko browser dev tools do not display the applied useragent rules). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
Trident and gecko browser dev tools do not display the applied useragent rules). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Ive worked through few suggestions. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
As you may have noticed (unless you are using ie), i have a little svg image at the top right of the page. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Trident and gecko browser dev tools do not display the applied useragent rules). I've added as seen in another place i suspect the image is here but not visible. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Ive worked through few suggestions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Trident and gecko browser dev tools do not display the applied useragent rules).
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in.
But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Why can't ie 11 / edge display svg file with this content (and other browsers can)? Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Looks great on retina displays. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. In ie, neither the svg x image, nor the grey background display correctly. Trident and gecko browser dev tools do not display the applied useragent rules). I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Ive worked through few suggestions. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Is there some sort of extra exporting step to get an svg image to html page? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Trident and gecko browser dev tools do not display the applied useragent rules). Why can't ie 11 / edge display svg file with this content (and other browsers can)? I'd be very grateful to anyone who can inspect the css and find a fix for me. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor. There are no errors or warnings in. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly.
Diagrams.net uses something called foreign objects in svg to allow complex, html labels on shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I've added as seen in another place i suspect the image is here but not visible. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Ive worked through few suggestions. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
When we host this site on iis, then svg image is not visible, but another image format is visible. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. Trident and gecko browser dev tools do not display the applied useragent rules). In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to in most circumstances, i recommend using the <object> tag to display svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
I've added as seen in another place i suspect the image is here but not visible. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11.
Place this element where you want the svg image to be displayed in your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. There are no errors or warnings in.
Basically, what you work with in adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
But the html page does not display the picture on chrome nor. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)? On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text.
Is there some sort of extra exporting step to get an svg image to html page? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. But the html page does not display the picture on chrome nor. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
But the html page does not display the picture on chrome nor. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. There are no errors or warnings in. Ive worked through few suggestions. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. In ie, neither the svg x image, nor the grey background display correctly. Trident and gecko browser dev tools do not display the applied useragent rules). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
A better option for (reliably). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). In ie, neither the svg x image, nor the grey background display correctly. Ive worked through few suggestions. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
There are no errors or warnings in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. The svg does not render with ie 11. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Trident and gecko browser dev tools do not display the applied useragent rules).
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me.
I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
The svg does not render with ie 11. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
You can right click on where the image should be and download the images on a new page and they display correctly. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. There are no errors or warnings in.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. Ive worked through few suggestions. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in.
I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules). Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text.
The file paths are correct, but the svgs are only displaying broken image icons, and the svg used for a background image is not displayed at all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Ive worked through few suggestions. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. There are no errors or warnings in. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Why can't ie 11 / edge display svg file with this content (and other browsers can)? In ie, neither the svg x image, nor the grey background display correctly.
Looks great on retina displays. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Ive worked through few suggestions. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. The svg does not render with ie 11.
I thought that the issue may have been occurring because there were spaces in my image file paths, that was not the case. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Ive worked through few suggestions. In ie, neither the svg x image, nor the grey background display correctly. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Ive worked through few suggestions. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. But the html page does not display the picture on chrome nor.
When you look at a diagram exported to an svg image in ie or some svg editors, the text may not display correctly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me.
It was basically an experiment on how svg can be so what i was looking for was a way to simply embed an svg image and control it's size properly so all decent browser display it correctly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Trident and gecko browser dev tools do not display the applied useragent rules). Why can't ie 11 / edge display svg file with this content (and other browsers can)? In ie, neither the svg x image, nor the grey background display correctly. Ive worked through few suggestions. I've added as seen in another place i suspect the image is here but not visible.
Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Trident and gecko browser dev tools do not display the applied useragent rules). Ive worked through few suggestions. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I'd be very grateful to anyone who can inspect the css and find a fix for me. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. I've added as seen in another place i suspect the image is here but not visible. Ive worked through few suggestions. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
One work around i found , i have to change the compatibility view settings in ie display intranet sites in compatibility view. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible.
The svg does not render with ie 11. Ive worked through few suggestions. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor.
I'd be very grateful to anyone who can inspect the css and find a fix for me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11.
Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. In ie, neither the svg x image, nor the grey background display correctly. Ive worked through few suggestions. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie).
Trident and gecko browser dev tools do not display the applied useragent rules). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Trident and gecko browser dev tools do not display the applied useragent rules). But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible.
The svg image is then shown in the html page, just like any other image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Trident and gecko browser dev tools do not display the applied useragent rules). Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. There are no errors or warnings in. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Hey, i installed the plugin, was able to upload svg to media library, thumbnail displays, but when i set it as the image logo for the site is does not display. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in.
Ive worked through few suggestions. But the html page does not display the picture on chrome nor. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie).
Ive worked through few suggestions. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor.
I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Ive worked through few suggestions. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
But the html page does not display the picture on chrome nor. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in.
In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Ive worked through few suggestions. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. There are no errors or warnings in. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible.
Design control like interactivity and filters. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
There are no errors or warnings in. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. I've added as seen in another place i suspect the image is here but not visible. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Trident and gecko browser dev tools do not display the applied useragent rules). I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed.
They are showing up normally in firefox, but not in chrome. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. Trident and gecko browser dev tools do not display the applied useragent rules). I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Why can't ie 11 / edge display svg file with this content (and other browsers can)? There are no errors or warnings in.
Safe svg » svg logo not displaying. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly.
The svg does not render with ie 11. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Ive worked through few suggestions. Trident and gecko browser dev tools do not display the applied useragent rules). In ie, neither the svg x image, nor the grey background display correctly. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Hey, i installed the plugin, was able to upload svg to media library, thumbnail displays, but when i set it as the image logo for the site is does not display. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. There are no errors or warnings in. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
But the html page does not display the picture on chrome nor. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. Ive worked through few suggestions. I'd be very grateful to anyone who can inspect the css and find a fix for me. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Ive worked through few suggestions. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. There are no errors or warnings in. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. In ie, neither the svg x image, nor the grey background display correctly.
The svg image is then shown in the html page, just like any other image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
The svg does not render with ie 11. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Place this element where you want the svg image to be displayed in your html file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11.
When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. Why can't ie 11 / edge display svg file with this content (and other browsers can)? I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. Ive worked through few suggestions. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text.
Basically, what you work with in adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? But the html page does not display the picture on chrome nor. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Ive worked through few suggestions. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly.
You can right click on where the image should be and download the images on a new page and they display correctly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Ive worked through few suggestions. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules). The svg does not render with ie 11. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). There are no errors or warnings in. But the html page does not display the picture on chrome nor.
Why is this svg image not displaying properly in chrome or firefox? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. There are no errors or warnings in. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. Trident and gecko browser dev tools do not display the applied useragent rules). While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
One work around i found , i have to change the compatibility view settings in ie display intranet sites in compatibility view. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. There are no errors or warnings in.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. In ie, neither the svg x image, nor the grey background display correctly. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Trident and gecko browser dev tools do not display the applied useragent rules). There are no errors or warnings in. Ive worked through few suggestions. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules.
You can right click on where the image should be and download the images on a new page and they display correctly. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. But the html page does not display the picture on chrome nor. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. I've added as seen in another place i suspect the image is here but not visible. Ive worked through few suggestions. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. Trident and gecko browser dev tools do not display the applied useragent rules).
Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor.
Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Ive worked through few suggestions.
Looks great on retina displays. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But the html page does not display the picture on chrome nor. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly.
I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Why can't ie 11 / edge display svg file with this content (and other browsers can)? On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. But the html page does not display the picture on chrome nor. Ive worked through few suggestions. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie).
It feels a little unnatural, but it's the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. The svg does not render with ie 11. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. But the html page does not display the picture on chrome nor. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Ive worked through few suggestions.
Looks great on retina displays. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. There are no errors or warnings in. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
I'd be very grateful to anyone who can inspect the css and find a fix for me. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? The svg does not render with ie 11. Ive worked through few suggestions.
Trident and gecko browser dev tools do not display the applied useragent rules). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Ive worked through few suggestions. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. There are no errors or warnings in. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. The svg does not render with ie 11. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie.
In firefox it shows with missing elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
In ie, neither the svg x image, nor the grey background display correctly. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Trident and gecko browser dev tools do not display the applied useragent rules). Why can't ie 11 / edge display svg file with this content (and other browsers can)?
Our svg icons included using the img tag are getting incorrectly resized, cut off, or completely hidden when displayed in ie9. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Ive worked through few suggestions. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. I'd be very grateful to anyone who can inspect the css and find a fix for me. The svg does not render with ie 11. Trident and gecko browser dev tools do not display the applied useragent rules). I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in.
But the html page does not display the picture on chrome nor. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. There are no errors or warnings in. I've added as seen in another place i suspect the image is here but not visible. I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem.
Why can't ie 11 / edge display svg file with this content (and other browsers can)? Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. There are no errors or warnings in. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
I'd be very grateful to anyone who can inspect the css and find a fix for me. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. There are no errors or warnings in. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
To me this all feels like far too much work…especially when we have clients who need their animations working in ie11 yesterday. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. In ie, neither the svg x image, nor the grey background display correctly. The svg does not render with ie 11. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. There are no errors or warnings in. I'd be very grateful to anyone who can inspect the css and find a fix for me.
Ive worked through few suggestions. Why can't ie 11 / edge display svg file with this content (and other browsers can)? When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I've added as seen in another place i suspect the image is here but not visible. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. But the html page does not display the picture on chrome nor.
When we host this site on iis, then svg image is not visible, but another image format is visible. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. There are no errors or warnings in. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Trident and gecko browser dev tools do not display the applied useragent rules). But the html page does not display the picture on chrome nor. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. There are no errors or warnings in. Why can't ie 11 / edge display svg file with this content (and other browsers can)? While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text.
Getting some svg to work with. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. I'd be very grateful to anyone who can inspect the css and find a fix for me. In ie, neither the svg x image, nor the grey background display correctly. I've added as seen in another place i suspect the image is here but not visible. There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer.
Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). I've added as seen in another place i suspect the image is here but not visible. Ive worked through few suggestions. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. Why can't ie 11 / edge display svg file with this content (and other browsers can)? Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. In ie, neither the svg x image, nor the grey background display correctly. I'd be very grateful to anyone who can inspect the css and find a fix for me. But the html page does not display the picture on chrome nor. There are no errors or warnings in. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. Trident and gecko browser dev tools do not display the applied useragent rules). When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. There are no errors or warnings in. The svg does not render with ie 11. I'd be very grateful to anyone who can inspect the css and find a fix for me. Hi all, hoping someone can help me out with an issue im having with the animated svgs in my animation not displaying in ie. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie).
Basically, what you work with in adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are no errors or warnings in. When using the bootstrap 4 style's the svg images aren't displayed in internet explorer. In ie, neither the svg x image, nor the grey background display correctly. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. I'd be very grateful to anyone who can inspect the css and find a fix for me.
While there may be the svg problem with ie, i think that there's also some problem with the css, but i can't see what might be the problem. I'd be very grateful to anyone who can inspect the css and find a fix for me. Ive worked through few suggestions. Bascially, theres one large svg that takes up the whole background and then 3 smaller svgs that are animated next to standard text. There are no errors or warnings in. In ie, neither the svg x image, nor the grey background display correctly. But the html page does not display the picture on chrome nor. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. Because ie11 uses a different rendering engine for css images and html images the images differ from when including the svg file inside compared to when using the <img style elements (this does not work in ie). On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file.
